Hot Off the Press: New WordPress.com Themes for March 2024
The WordPress.com team is always working on new design ideas to bring your website to life. Check out the latest themes in our library, including great options for small businesses, sports fan, nostalgic bloggers, and more.
All WordPress.com Themes
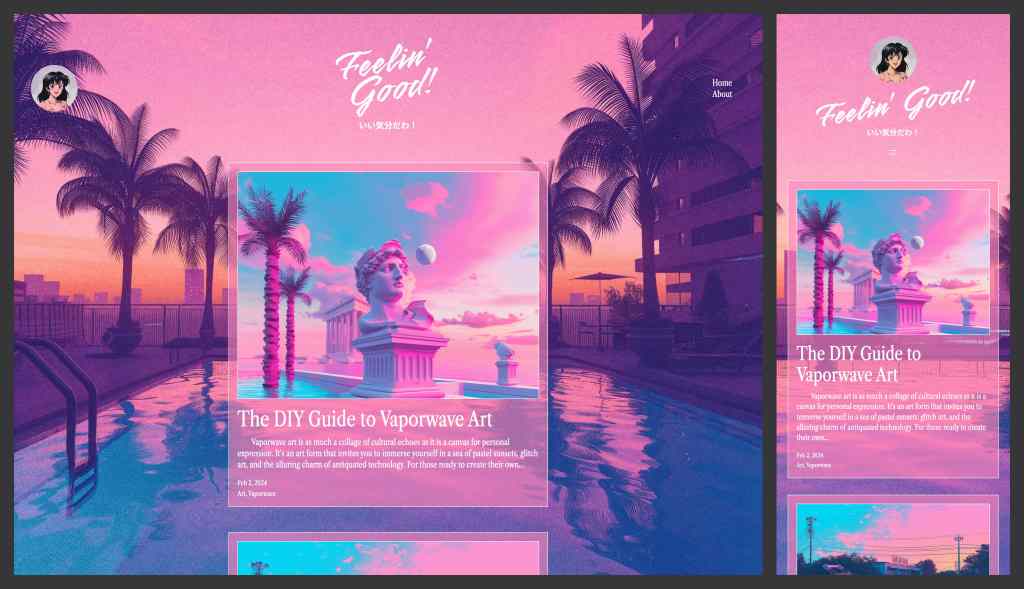
Feelin’ Good
Feelin’ Good is a vibrant (to say the least!) blog theme with a bold vaporwave aesthetic. Its nostalgic atmosphere pays homage to the daring, over-the-top visual art and advertisements of the ’80s and early ’90s. We’ve combined a lot of elements that shouldn’t work together, but do. If you’re looking for a dynamic, attention-grabbing, eye-popping visual feast of a theme, try Feelin’ Good.
Click here to view a demo of this theme.
Low Fi
Low Fi is a simple blog theme featuring a narrow column layout that’s optimized for seamless browsing on mobile devices. With six style variations, you’re sure to find a palette you’re drawn to. Taking inspiration from the lo-fi beats music scene, the theme’s design cues, such as the square header image, offer a nod to album artwork.
The overall aesthetic is deliberately understated, with each element—from the muted color schemes to the textured background—crafted to evoke a sense of nostalgia and warmth.
Click here to view a demo of this theme.
Cakely
Cakely is the ultimate WordPress theme designed specifically for passionate bakers, cake enthusiasts, and dessert lovers. Tailored for small businesses aiming to shine in the world of sweets, Cakely effortlessly combines style and functionality to showcase mouthwatering creations. Its vibrant pink color scheme exudes joy while maintaining a classy, clean layout with easy navigation. This theme ultimately strikes the perfect balance between professionalism and playfulness, making it an ideal choice for showcasing your delicious masterpieces.
Click here to view a demo of this theme.
Treehouse
Treehouse is a carefree, fun, and friendly theme ideal for Woo stores selling children’s products. With its unlimited customization options, Treehouse enables you to set up an online shop with just a few clicks. Utilizing a soft color palette, playful design details, and simplified layouts, your site will attract a wide range of customers, from young parents to over-the-moon grandparents. This theme is fully responsive and cross-browser compatible.
Click here to view a demo of this theme.
Infield
Major League Baseball’s 2024 season kicks off on Thursday, March 28. What better way to show your home team the love it deserves than with a baseball-themed fan site! With a somewhat old-school layout, this theme evokes some of the classic sports sites of the ’90s, back before fantasy leagues took over. The header and accent colors are customizable, ensuring that your favorite crew is properly saluted.
Click here to view a demo of this theme.
To install any of the above themes, click the name of the theme you like, which brings you right to the installation page. Then click the “Activate this design” button. You can also click “Open live demo,” which brings up a clickable, scrollable version of the theme for you to preview.
Premium themes are available to use at no extra charge for customers on the Explorer plan or above. Partner themes are third-party products that can be purchased for $79/year each.
You can explore all of our themes by navigating to the “Themes” page, which is found under “Appearance” in the left-side menu of your WordPress.com dashboard. Or you can click below:
All WordPress.com Themes
Quelle: RedHat Stack