In the last few weeks, our team here at WordPress.com has rebuilt developer.wordpress.com from the ground up. If you build or design websites for other people, in any capacity, bookmark this site. It’s your new home for docs, resources, the latest news about developer features, and more.
Rather than creating a unique, custom theme, we went all-in on using Twenty Twenty-Four, which is the default theme for all WordPress sites.
That’s right, with a combination of built-in Site Editor functionalities and traditional PHP templates, we were able to create a site from scratch to house all of our developer resources.
Below, I outline exactly how our team did it.
A Twenty Twenty-Four Child Theme
The developer.wordpress.com site has existed for years, but we realized that it needed an overhaul in order to modernize the look and feel of the site with our current branding, as well as accommodate our new developer documentation.
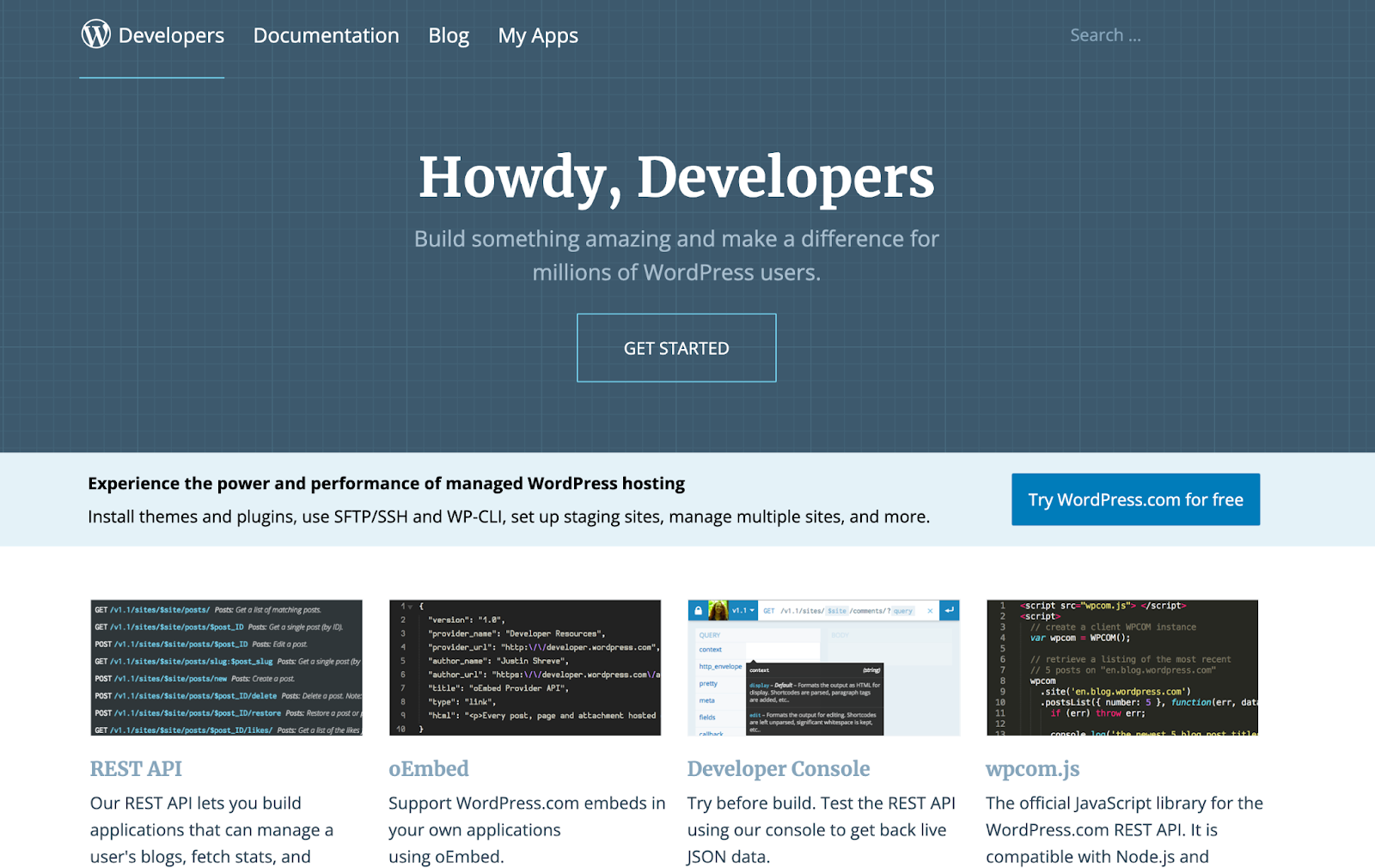
You’ll probably agree that the site needed a refresh; here’s what developer.wordpress.com looked like two weeks ago:
Once we decided to redesign and rebuild the site, we had two options: 1) build it entirely from scratch or 2) use an existing theme.
We knew we wanted to use Full Site Editing (FSE) because it would allow us to easily use existing patterns and give our content team the best writing and editing experience without them having to commit code.
We considered starting from scratch and using the official “Create Block Theme” plugin. Building a new theme from scratch is a great option if you need something tailored to your specific needs, but Twenty Twenty-Four was already close to what we wanted, and it would give us a headstart because we can inherit most styles, templates, and code from the parent theme.
We quickly decided on a hybrid theme approach: we would use FSE as much as possible but still fall back to CSS and classic PHP templates where needed (like for our Docs custom post type).
With this in mind, we created a minimal child theme based on Twenty Twenty-Four.
Spin up a scaffold with @wordpress/create-block
We initialized our new theme by running npx @wordpress/create-block@latest wpcom-developer.
This gave us a folder with example code, build scripts, and a plugin that would load a custom block.
If you only need a custom block (not a theme), you’re all set.
But we’re building a theme here! Let’s work on that next.
Modify the setup into a child theme
First, we deleted wpcom-developer.php, the file responsible for loading our block via a plugin. We also added a functions.php file and a style.css file with the expected syntax required to identify this as a child theme.
Despite being a CSS file, we’re not adding any styles to the style.css file. Instead, you can think of it like a documentation file where Template: twentytwentyfour specifies that the new theme we’re creating is a child theme of Twenty Twenty-Four.
/*
Theme Name: wpcom-developer
Theme URI: https://developer.wordpress.com
Description: Twenty Twenty-Four Child theme for Developer.WordPress.com
Author: Automattic
Author URI: https://automattic.com
Template: twentytwentyfour
Version: 1.0.0
*/
We removed all of the demo files in the “src” folder and added two folders inside: one for CSS and one for JS, each containing an empty file that will be the entry point for building our code.
The theme folder structure now looked like this:
The build scripts in @wordpress/create-block can build SCSS/CSS and TS/JS out of the box. It uses Webpack behind the scenes and provides a standard configuration. We can extend the default configuration further with custom entry points and plugins by adding our own webpack.config.js file.
By doing this, we can:
Build specific output files for certain sections of the site. In our case, we have both PHP templates and FSE templates from both custom code and our parent Twenty Twenty-Four theme. The FSE templates need minimal (if any) custom styling (thanks to theme.json), but our developer documentation area of the site uses a custom post type and page templates that require CSS.
Remove empty JS files after building the *.asset.php files. Without this, an empty JS file will be generated for each CSS file.
Since the build process in WordPress Scripts relies on Webpack, we have complete control over how we want to modify or extend the build process.
Next, we installed the required packages:
npm install path webpack-remove-empty-scripts –save-dev
Our webpack.config.js ended up looking similar to the code below. Notice that we’re simply extending the defaultConfig with a few extra properties.
Any additional entry points, in our case src/docs, can be added as a separate entry in the entry object.
// WordPress webpack config.
const defaultConfig = require( ‘@wordpress/scripts/config/webpack.config’ );
// Plugins.
const RemoveEmptyScriptsPlugin = require( ‘webpack-remove-empty-scripts’ );
// Utilities.
const path = require( ‘path’ );
// Add any new entry points by extending the webpack config.
module.exports = {
…defaultConfig,
…{
entry: {
‘css/global': path.resolve( process.cwd(), ‘src/css’, ‘global.scss’ ),
‘js/index': path.resolve( process.cwd(), ‘src/js’, ‘index.js’ ),
},
plugins: [
// Include WP’s plugin config.
…defaultConfig.plugins,
// Removes the empty `.js` files generated by webpack but
// sets it after WP has generated its `*.asset.php` file.
new RemoveEmptyScriptsPlugin( {
stage: RemoveEmptyScriptsPlugin.STAGE_AFTER_PROCESS_PLUGINS
} )
]
}
};
In functions.php, we enqueue our built assets and files depending on specific conditions. For example, we built separate CSS files for the docs area of the site, and we only enqueued those CSS files for our docs.
<?php
function wpcom_developer_enqueue_styles() : void {
wp_enqueue_style( ‘wpcom-developer-style’,
get_stylesheet_directory_uri() . ‘/build/css/global.css’
);
}
add_action( ‘wp_enqueue_scripts’, ‘wpcom_developer_enqueue_styles’ );
We didn’t need to register the style files from Twenty Twenty-Four, as WordPress handles these inline.
We did need to enqueue the styles for our classic, non-FSE templates (in the case of our developer docs) or any additional styles we wanted to add on top of the FSE styles.
To build the production JS and CSS locally, we run npm run build.
For local development, you can run npm run start in one terminal window and npx wp-env start (using the wp-env package) in another to start a local WordPress development server running your theme.
While building this site, our team of designers, developers, and content writers used a WordPress.com staging site so that changes did not affect the existing developer.wordpress.com site until we were ready to launch this new theme.
theme.json
Twenty Twenty-Four has a comprehensive theme.json file that defines its styles. By default, our hybrid theme inherits all of the style definitions from the parent (Twenty Twenty-Four) theme.json file.
We selectively overwrote the parts we wanted to change (the color palette, fonts, and other brand elements), leaving the rest to be loaded from the parent theme.
WordPress handles this merging, as well as any changes you make in the editor.
Many of the default styles worked well for us, and we ended up with a compact theme.json file that defines colors, fonts, and gradients. Having a copy of the parent theme’s theme.json file makes it easier to see how colors are referenced.
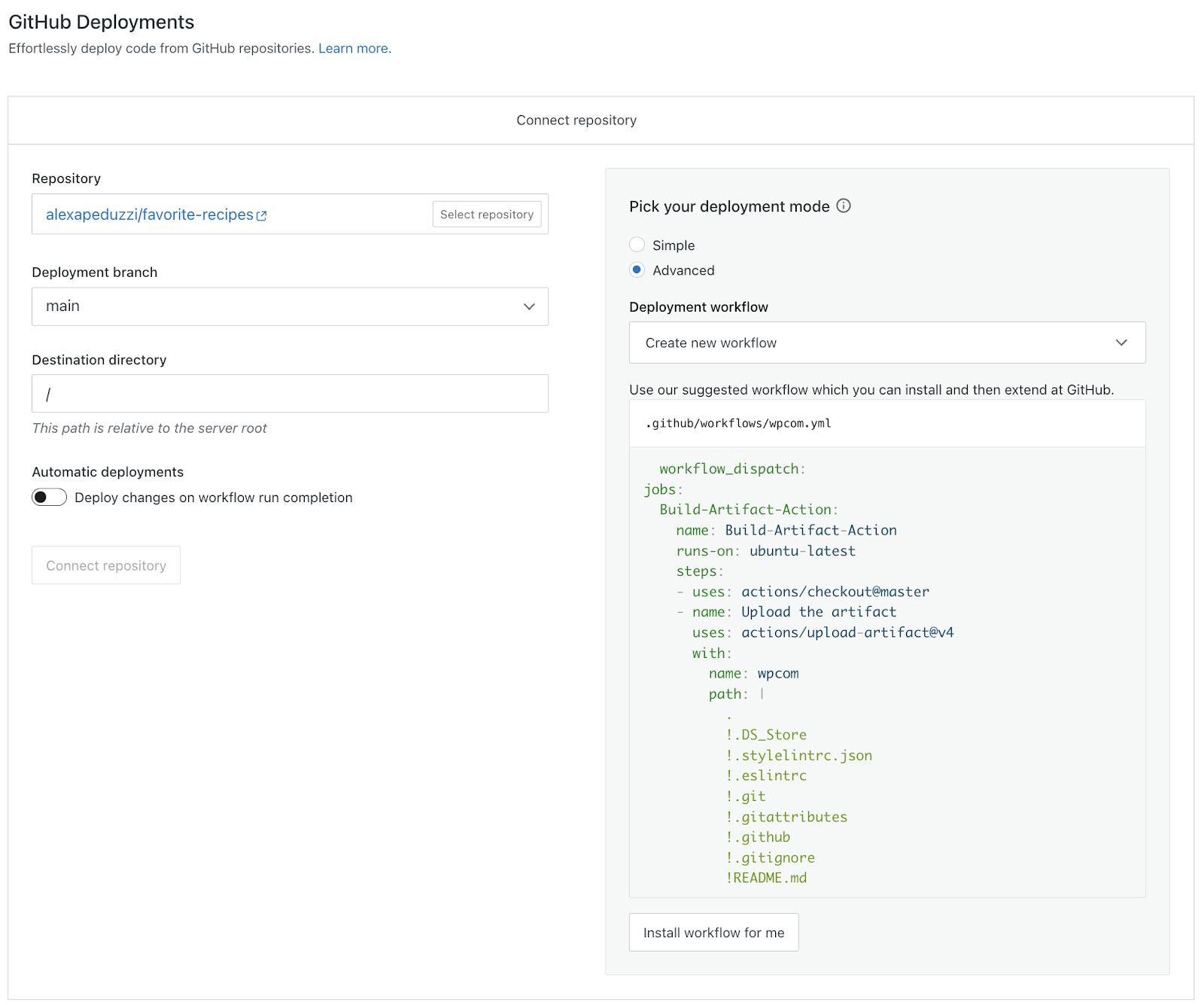
You can change theme.json in your favorite code editor, or you can change it directly in the WordPress editor and then download the theme files from Gutenberg.
Why might you want to export your editor changes? Styles can then be transferred back to code to ensure they match and make it easier to distribute your theme or move it from a local development site to a live site. This ensures the FSE page templates are kept in code with version control.
When we launched this new theme on production, the template files loaded from our theme directory; we didn’t need to import database records containing the template syntax or global styles.
Global styles in SCSS/CSS
Global styles are added as CSS variables, and they can be referenced in CSS. Changing the value in theme.json will also ensure that the other colors are updated.
For example, here’s how we reference our “contrast” color as a border color:
border-color: var(–wp–preset–color–contrast);
What about header.php and footer.php?
Some plugins require these files in a theme, e.g. by calling get_header(), which does not automatically load the FSE header template.
We did not want to recreate our header and footer to cover those cases; having just one source of truth is a lot better.
By using do_blocks(), we were able to render our needed header block. Here’s an example from a header template file:
<head>
<?php
wp_head();
$fse_header_block = do_blocks( ‘<!– wp:template-part {"slug":"header","theme":"a8c/wpcom-developer","tagName":"header","area":"header", "className":"header-legacy"} /–>’ );
?>
</head>
<body <?php body_class(); ?>>
<?php
echo $fse_header_block;
The new developer.wordpress.com site is now live!
Check out our new-and-improved developer.wordpress.com site today, and leave a comment below telling us what you think. We’d love your feedback.
Using custom code and staging sites are just two of the many developer features available to WordPress.com sites that we used to build our new and improved developer.wordpress.com.
If you’re a developer and interested in getting early access to other development-related features, click here to enable our “I am a developer” setting on your WordPress.com account.
Quelle: RedHat Stack